What is Ruby Composer?
Ruby Composer is a built-in page builder of Pixwell that enables you to edit pages (the area between the header and the footer) on your WordPress site via an enhanced drag-and-drop editor. This gives you a simple way to use WordPress to build unique layouts using our predefined templates or using your own creativity.
Creating a page to use the “Ruby Composer”
To get started, follow the steps below:
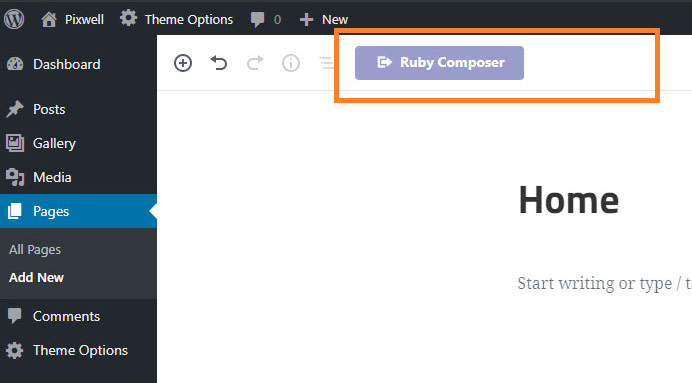
- Navigate to Page > Add New.
- Add the title of the page ie: Home.
- Click on the “Ruby Composer” button to switch to the builder.

- The “Ruby Composer” panel will appear.
The Ruby composer has 2 components: section & block.
- Section: it is a wrapper, contain blocks.
- Block: this will contain blog listing layout, images, advert or content, depending on that block features.
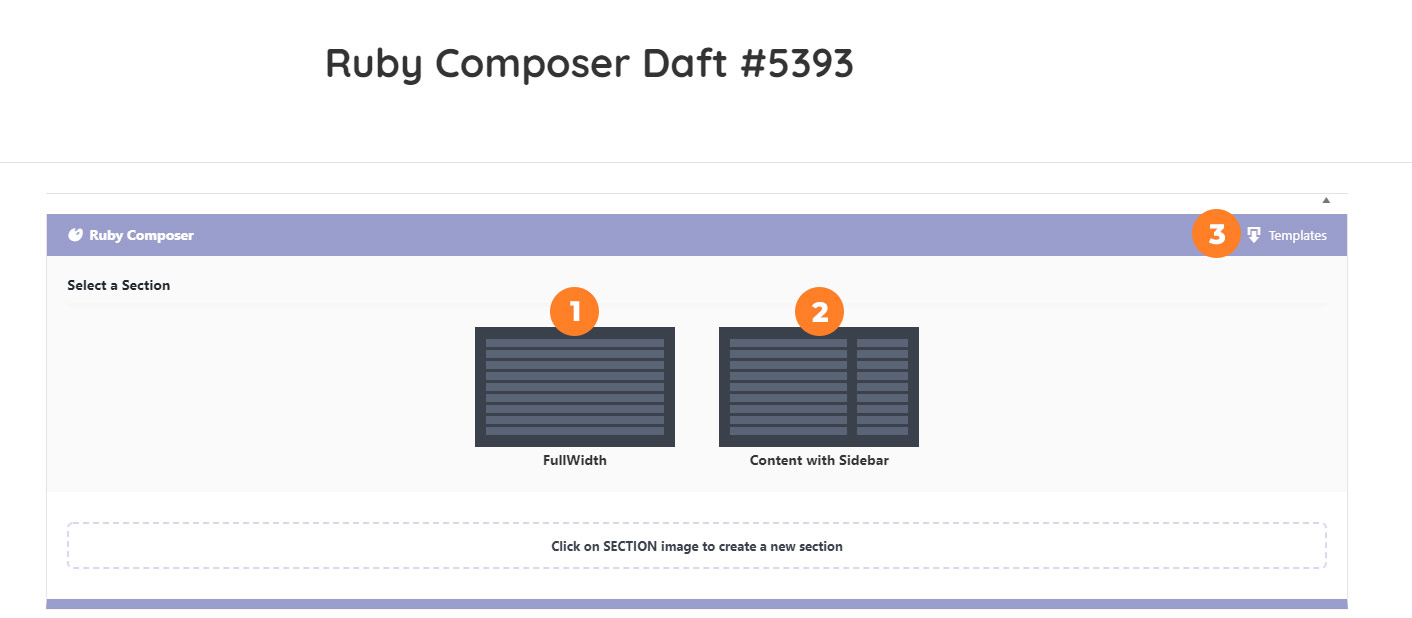
After selecting the “Page Composer” template you will see Ruby Composer interface which easily lets you create page layouts.
- FullWidth: this section contains full-width blocks without sidebar.
- Content width Sidebar: this section contains blocks with the left or right sidebar.
- Templates: This section contains predefined templates and your custom template that allow you can quickly create a page likes demo.
Creating a Section
- Click on “section images ” to create a section you would like. You can create as many sections as you wish.
- The section panel will appear, Each section type contains its blocks and settings. You can change the margin, padding, background, etc…
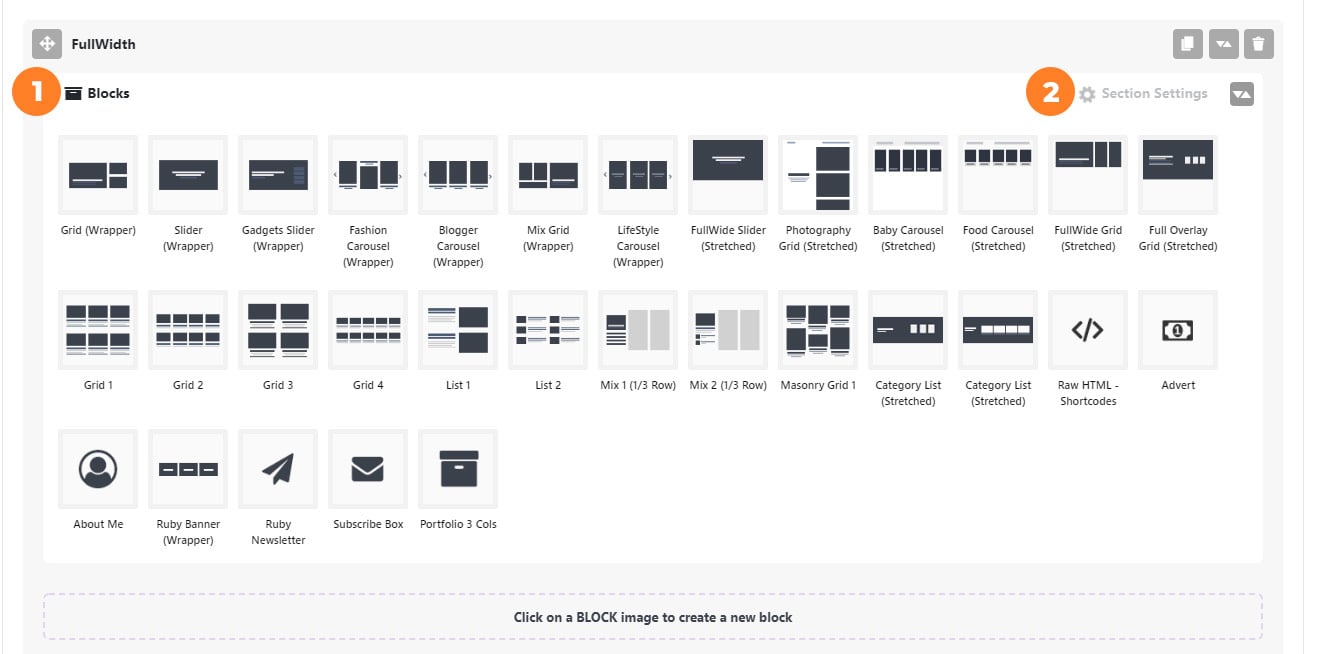
Fullwidth Section:
- Blocks: this is the blocks panel that allows you to create your layouts. You can add as many blocks as you wish.
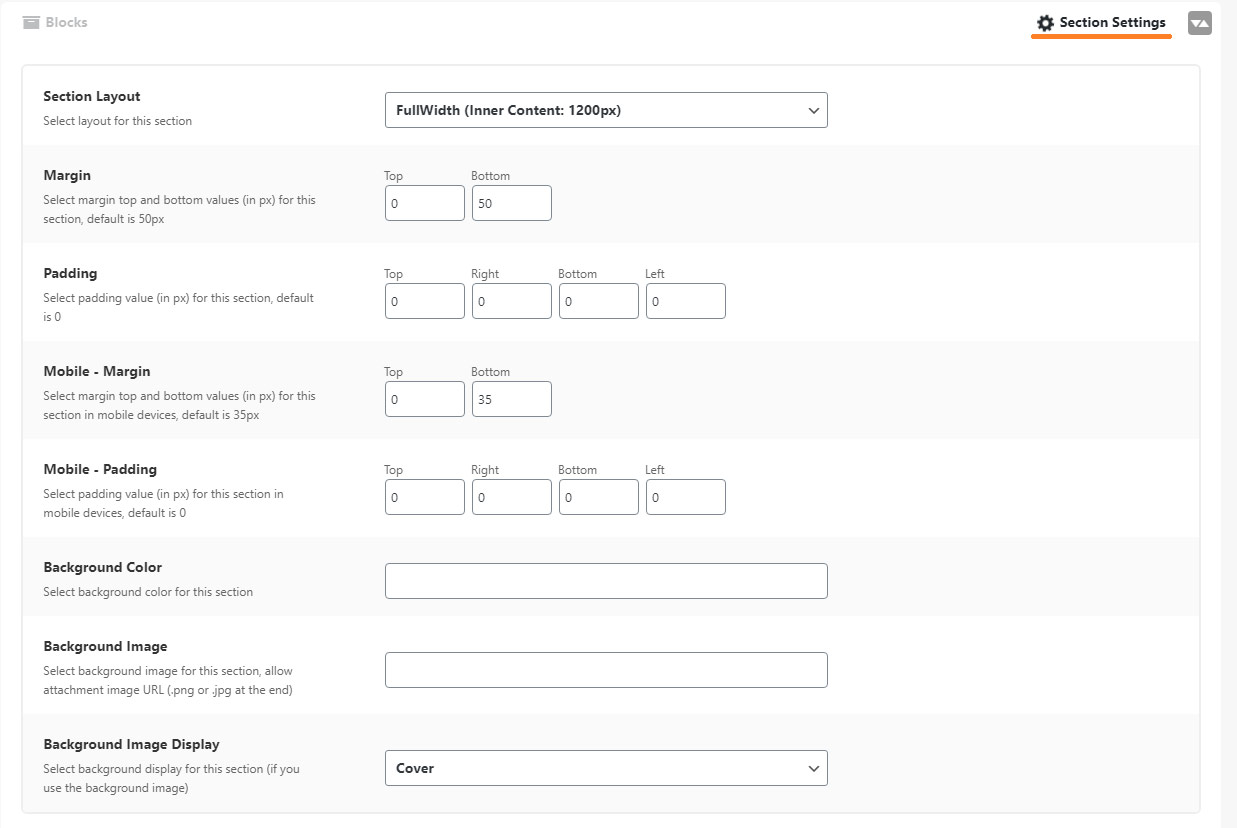
- Section Settings:

- Section Layout: this option allows you to choose the layout for this section: Fullwidth (content has been wrapped in a box: 1200px), Boxed (section and content have been wrapped in a box 1200px), or FullWidth Stretched (Full-Wide: 100%).
- Margin: Top and Bottom margin for this section.
- Padding: padding for this section
- Mobile Margin: Top and bottom margin for this section on mobile devices (max-width: 767px)
- Background Color: solid color background for this section. allow input hex value, ie: #333333.
- Background Image: background image for this section, allow input attachment link, ie: https://yourdomain.com/wp-content/uploads/2/2019/06/background.jpg
- Background image display: select the “cover” option if you have a full image of the “pattern” option if you uploaded a pattern background image.
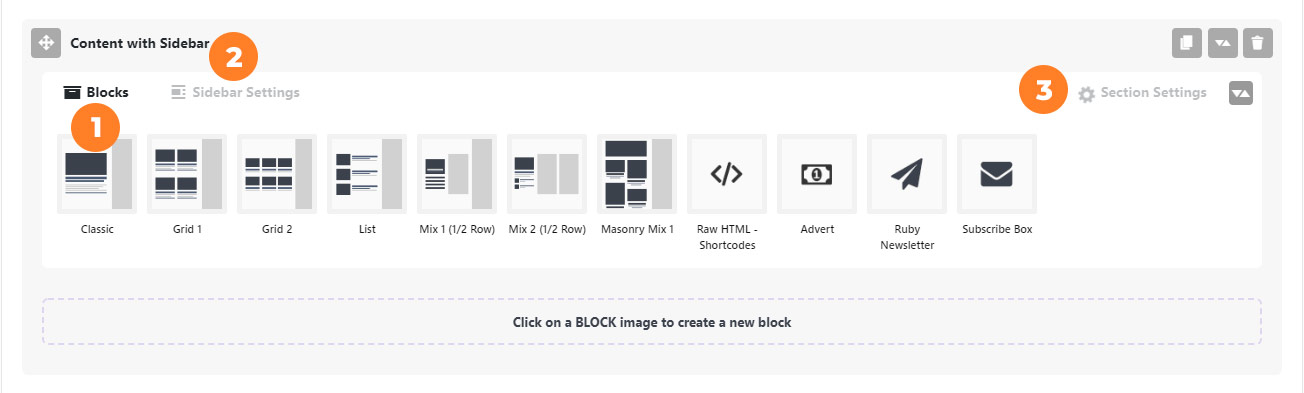
Content has Sidebar Section:
This section allows you to show any sidebar at the left or right of content: 66.7% width of content + 33.3% width of the sidebar.
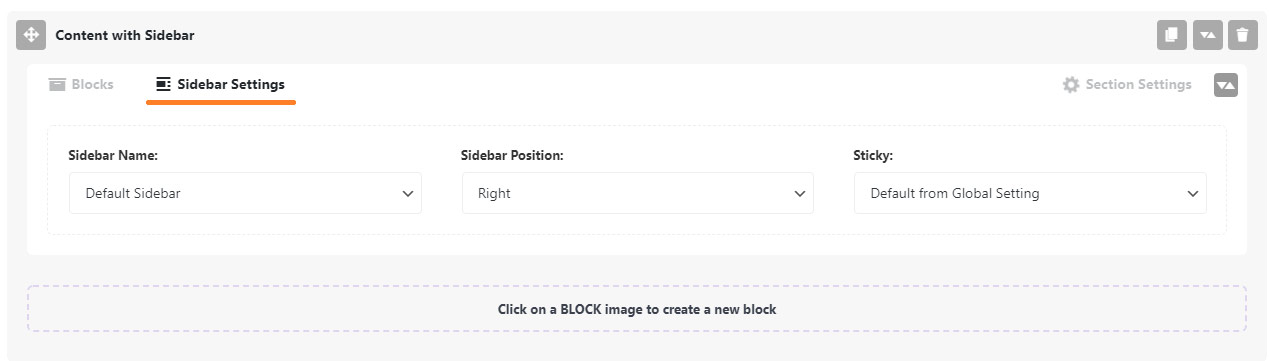
The settings are similar to the fullwidth section. However, it has a new tab is called Sidebar Settings that allow you to assign a sidebar and settings for that sidebar.
- Sidebar Name: select and assign a sidebar to this section.
- Sidebar Position: select sidebar position.
- Sticky: enable or disable sticky the sidebar.
To create a new sidebar, refer to “How to create a custom sidebar” and How to add widgets to a sidebar for further information.
Creating blocks
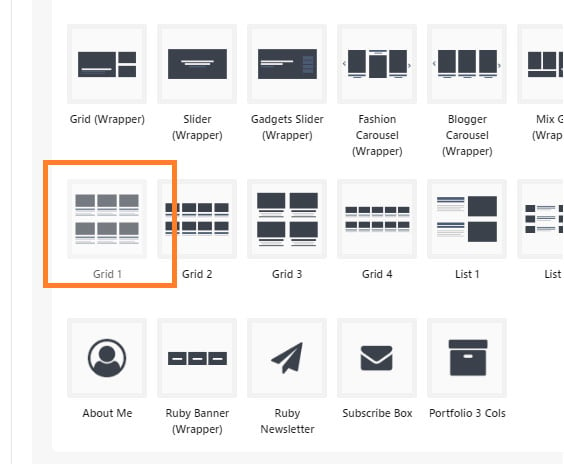
Each section contains blocks, Pixwell supports various blocks and each block is included many styles to allow you can create your own layouts:
- Click on a block image to create a block you want. You can create as many as you wish.

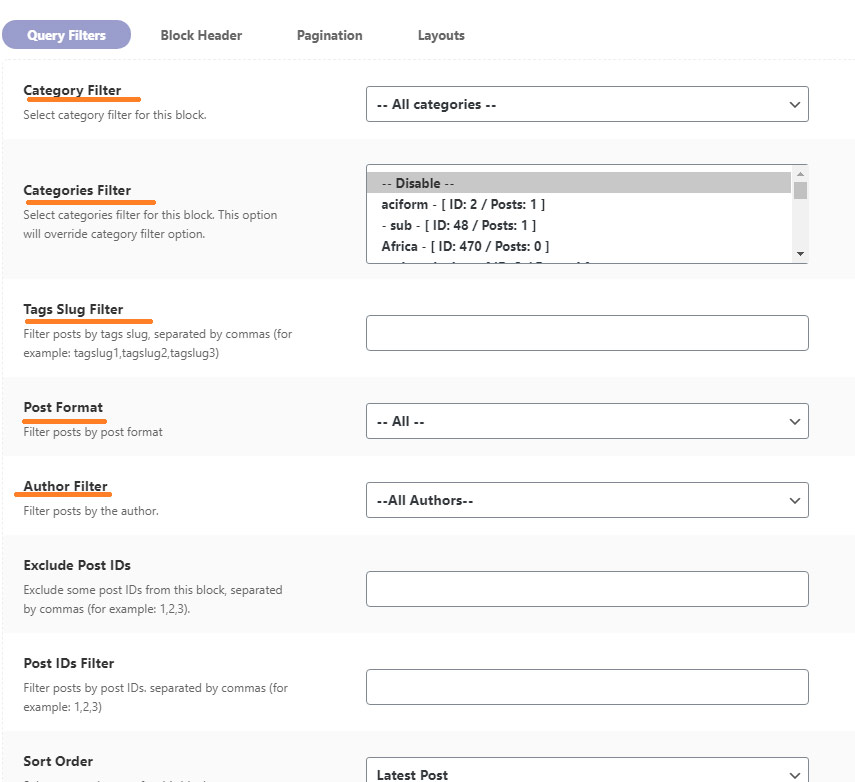
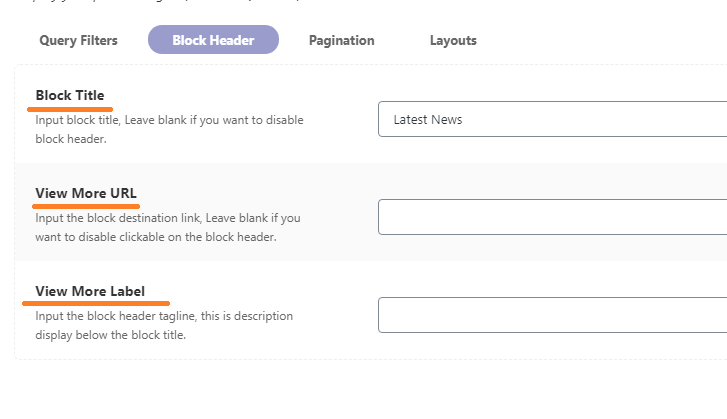
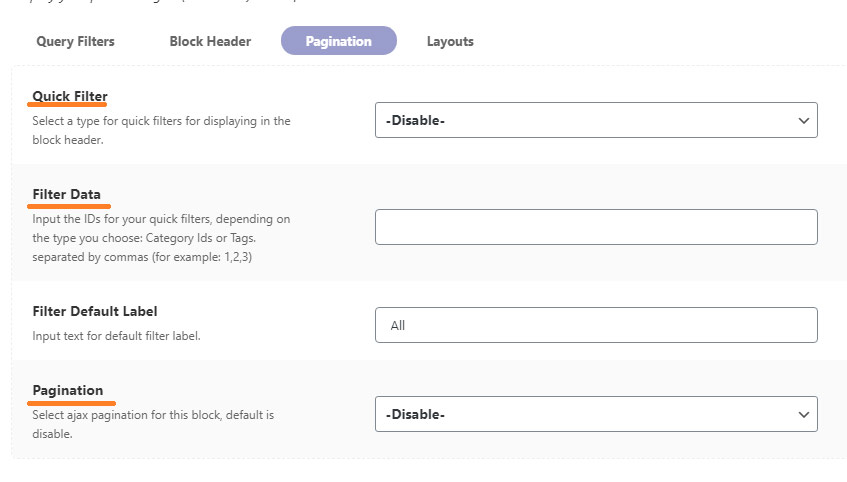
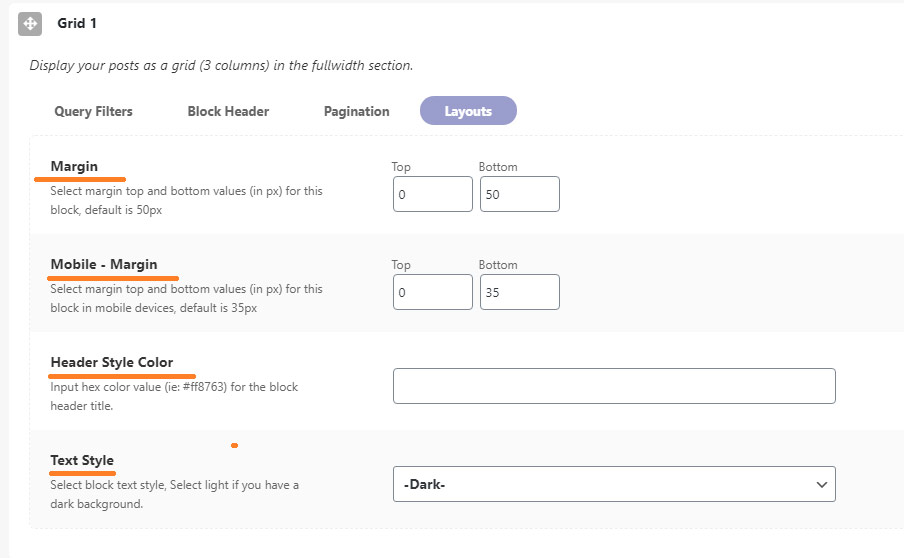
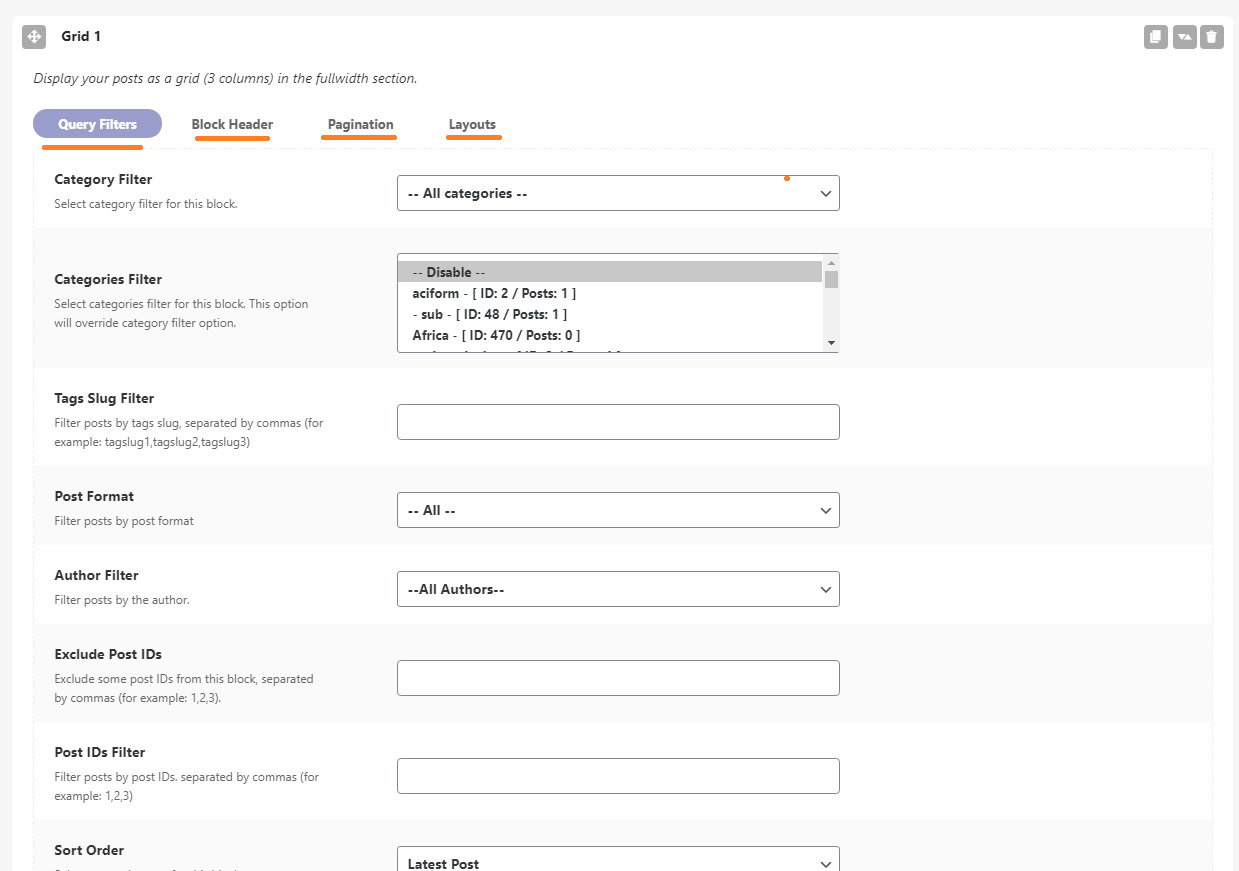
- The block settings panel will appear. Each block, Ruby Composer allows you to add header title, filter posts, spacing and other options to display.

To get started, click on a tab you would like and start to config your own.
Query filter: all filters to display blog listing.
Block Header: block title and destination URL.
Pagination: Pagination type and quick ajax filter of this block.
Layout: layout and spacing of this block.
Using Predefined template to create a page
Ruby Composer support re-defined templates, that allow you can quickly create a page like demos. Follow the steps below:
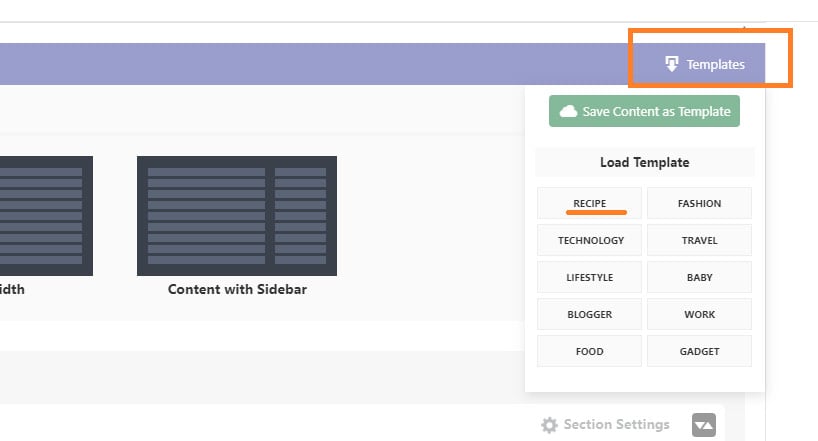
- Click on “Templates” on the right side to open the template panel.

- Click on a template name you would like to load. The confirm notification to appear. Click okay to load this template to your page content.
Creating your templates
In order to you would create a template and load it on another page. Follow the steps below:
- Creating sections and blocks you want.
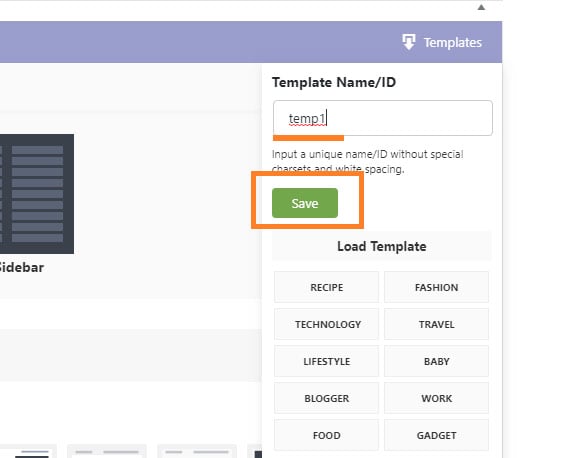
- Open the Templates panel and click on the “Save content as Template“.
- Input the ID (without spacing or special charsets)
- Then click on the “Save” button.

- Now, you can load saved templates on any pages you wish.
Drag and drop to sort order sections and blocks:
Ruby Composer supports you to drag and drop to sort order sections and blocks in a section.
Displaying a page build with Ruby composer as Homepage (Frontpage):
To set up the homepage to show the page you created, follow this article.