This tutorial provides you with detailed information on how to use Widgets in Pixwell.
What is a sidebar?
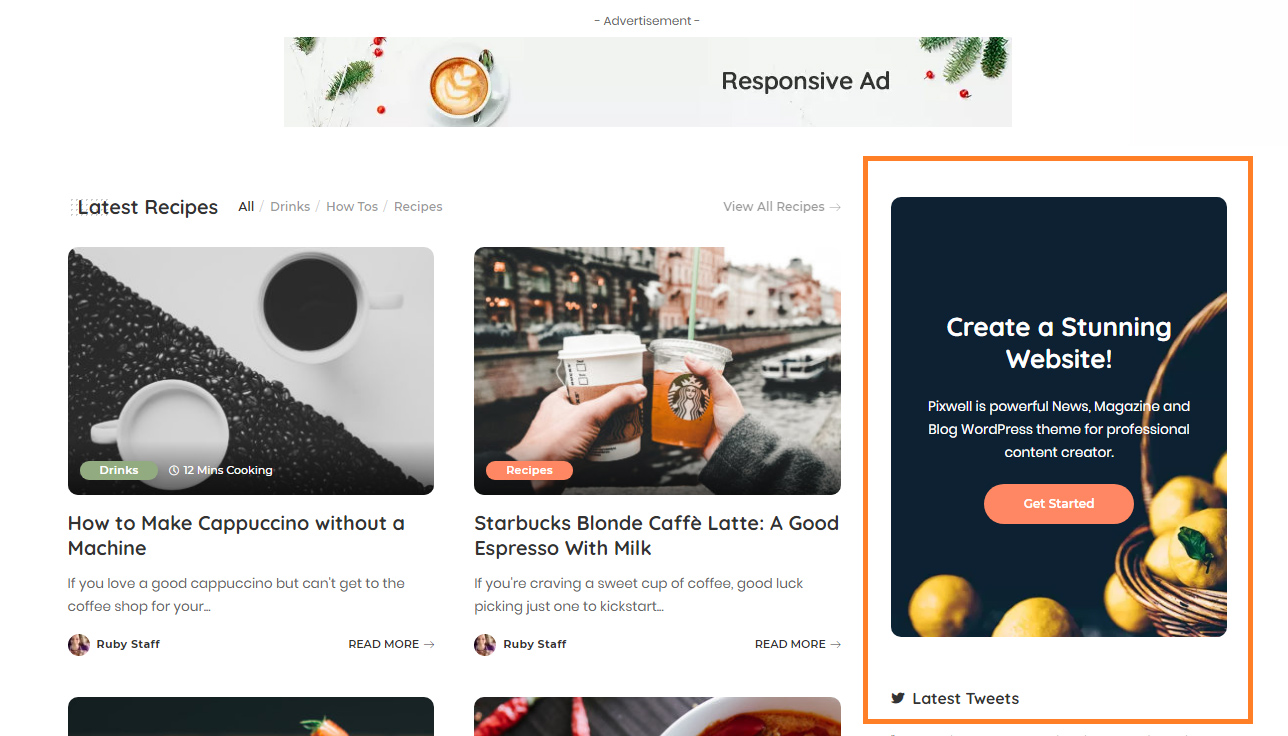
Sidebar is a special area used for site pages to show some widgets. It is useful when you need to display areas with the same elements on several pages (e.g. single pages, category pages).
Pixwell provides some predefined Sidebar widget areas.
To getting started, you need to navigate to Your Dashboard > Appearance > Widgets.
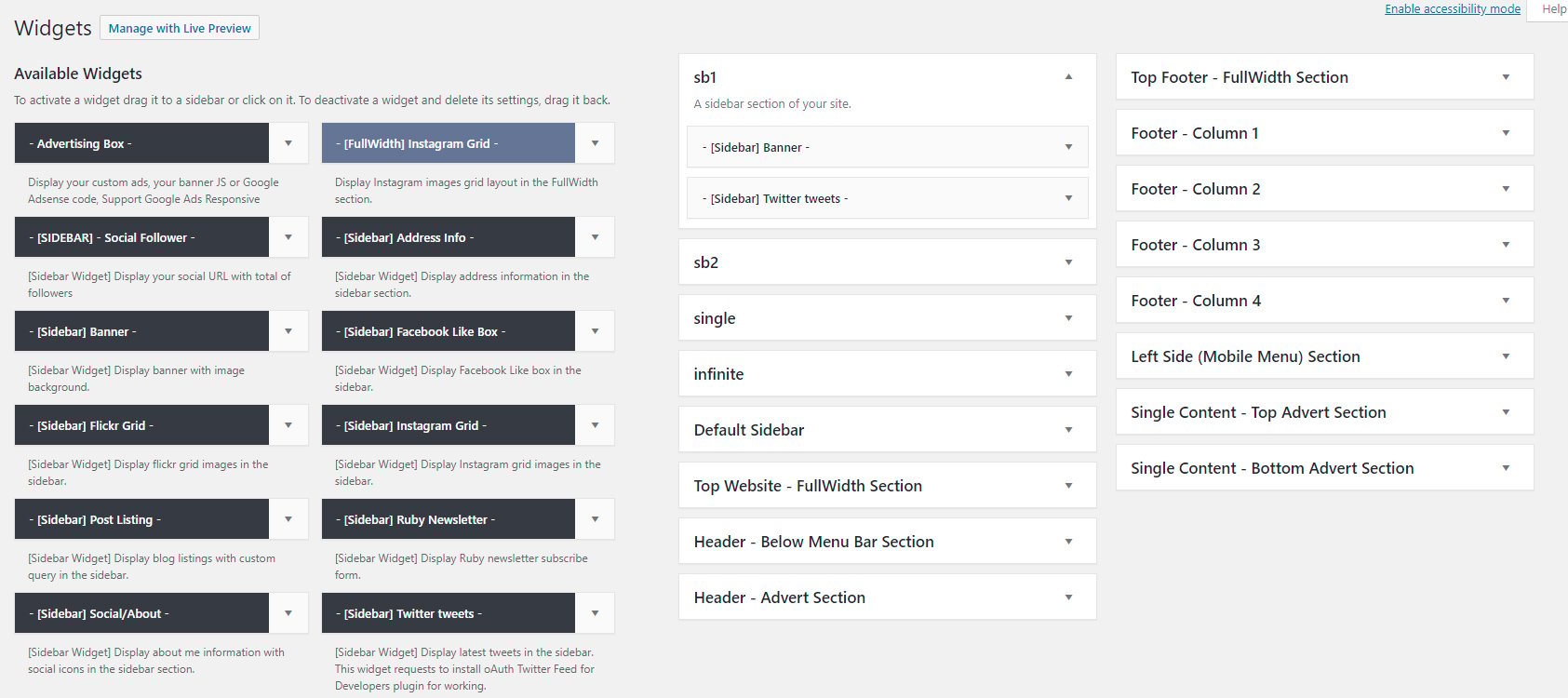
The below is the list of the widget areas available in Pixwell theme:
- Default sidebar: This is the default sidebar at the right on your website. Use this widget area if you want to add the widget to all pages, posts.
- Left Side (Mobile Menu) Section: this is the hidden sidebar at the left of your website. It only visible when visitors click on the button on the menu bar on mobile devices.
- Top Website – FullWidth Section: this is the full-width area at the top of the header. It only visible if you add widgets. You can only put the Instagram widget and text widget and adverts widget into this section.
- Top Footer – FullWidth Section: this is the fullwidth area at the top of the footer. It only visible if you add widgets. You can only put the Instagram widget and text widget and adverts widget into this section.
- Footer – Column 1/2/3/4: those are footer columns.
- Single Content – Top Section: This is a section at the top content of the single post page. This will allow you can add the advert widget.
- Single Content – Bottom Section: This is a section at the bottom content of the single post page. This will allow you can add the advert widget.
How to add widgets to a sidebar?
To add widgets to a sidebar, following steps below:
- Go to Appearance > Widgets.
- Select a widget and then drag and drop it to the sidebar wherever you wish.
- Once you’ve dropped a widget to the widget areas, WordPress automatically updates the page and it will appear in its area.
- To customize the Widget features, click the down arrow in the upper right corner to expand the widget’s interface.
- Click on the “Save” button to finish.
Each widget of Pixwell has a prefix: [Sidebar] or [Fullwidth]. Ensure that you put the widget into the valid section. That will help your site display correctly.
Creating a custom sidebar
If you want to have a specific widget area for specific posts or pages. Refer to How to create a custom sidebar for further information.