The typography options provide a set of options to change the font settings for your website.
The theme supports Google fonts, That means your site pages will load font files from the Google servers for better pages loading speed.
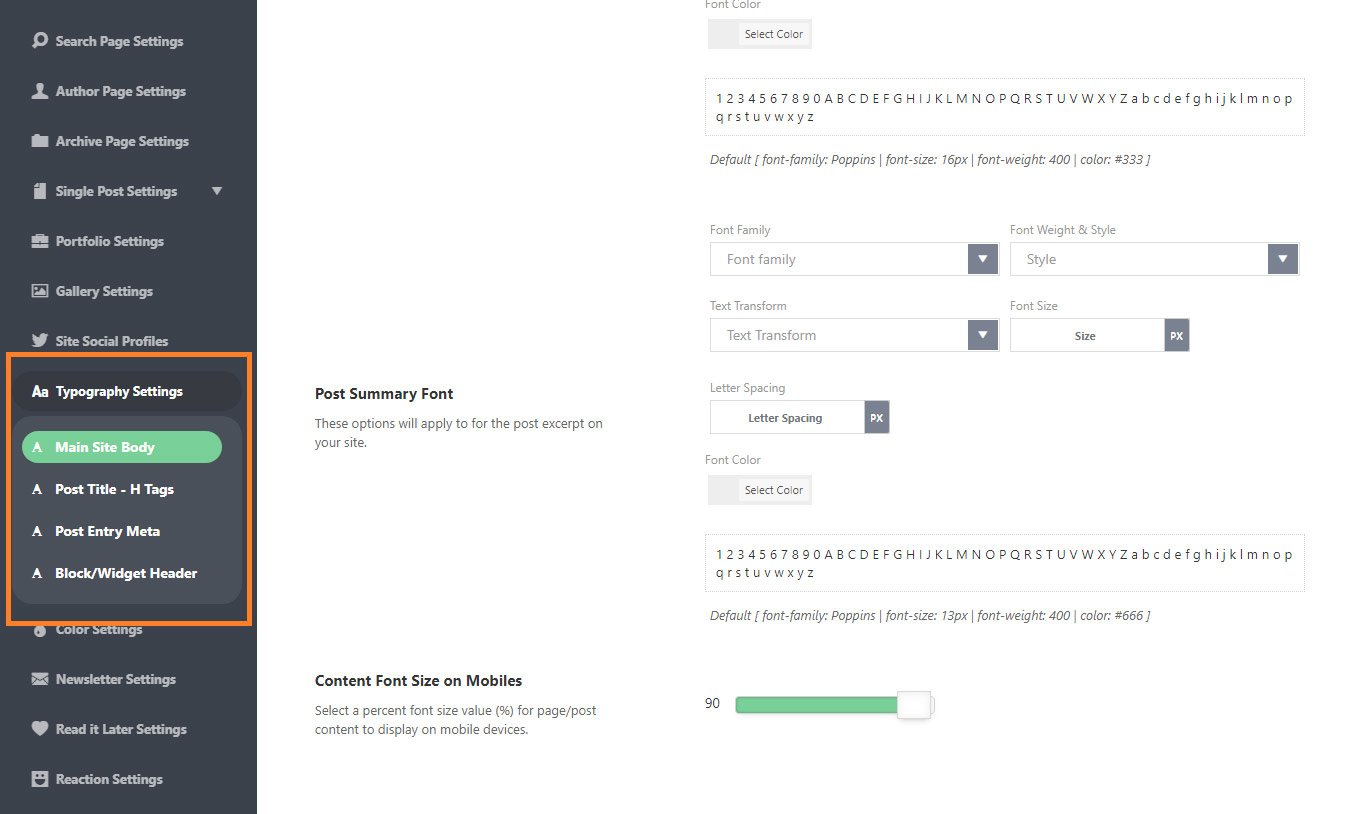
To getting started, Navigate to Theme Options > Typography Settings
Each font choice in the typography tab provides the following options
- Font family
- font style and weight
- font size
- text transform
- font color
- mobile and table font size
Google Fonts Subset
This option is useful when you’re using language with non-latin characters. Pay attention to this option if you have issues when rendering the text on the website.
Options Panel
- Main Site Body: these options in this panel will apply the whole content on your website.
- Post Title – H tags: will apply to the heading tags: h1, h2, h3, h4, h5, h6 and post title.
- Post Entry Meta: will apply to entry meta info and category icon.
- Block/Widget header: will apply to the header of block built-with Ruby Composer and widget header.
Logo Typography
Navigate to Theme Options > Logo Settings > Logo Text Font.
Main Menu Typography
- Main menu: Navigate to Theme Options > Header Settings >Main Navigation > Main Menu Font.
- Sub-level menu: Navigate to Theme Options > Header Settings >Main Navigation > Main Sub Menu Font