Mailchimp for WordPress (MC4WP) is the best free Mailchimp plugin for WordPress.
The theme supports layout for this plugin, That helps you to display the nicely subscribe form in frontpage and widgets.
However, the theme requests a specific HTML structure when you created the form.
To getting started, Follow the steps below:
- Install and active plugin MailChimp for WordPress
- Connect the plugin to your Mailchimp account via API: https://www.youtube.com/watch?v=35KjtuDNNZw
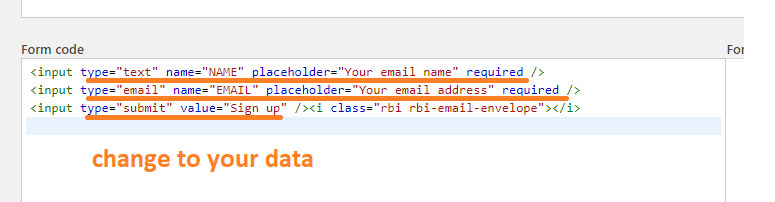
- Navigate to MailChimp For WordPress > Form (or Forms), and create your form. The structure looks like as below:
<input type="text" name="NAME" placeholder="Your email name" required /> <input type="email" name="EMAIL" placeholder="Your email address" required /> <input type="submit" value="Sign up" /><i class="rbi rbi-email-envelope"></i>
The data form: name and type could be changed. However, you need to remove all “<p>” tag before and after the “<input>” tag.
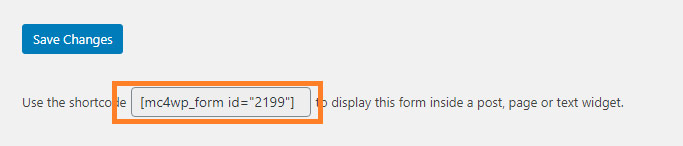
After then, Copy the shortcode of the form you created.
Adding the Form to Your Homepage
In order to add the form that you created to the homepage. Follow the steps below:
- Navigate to Pages > All Pages > Edit Page
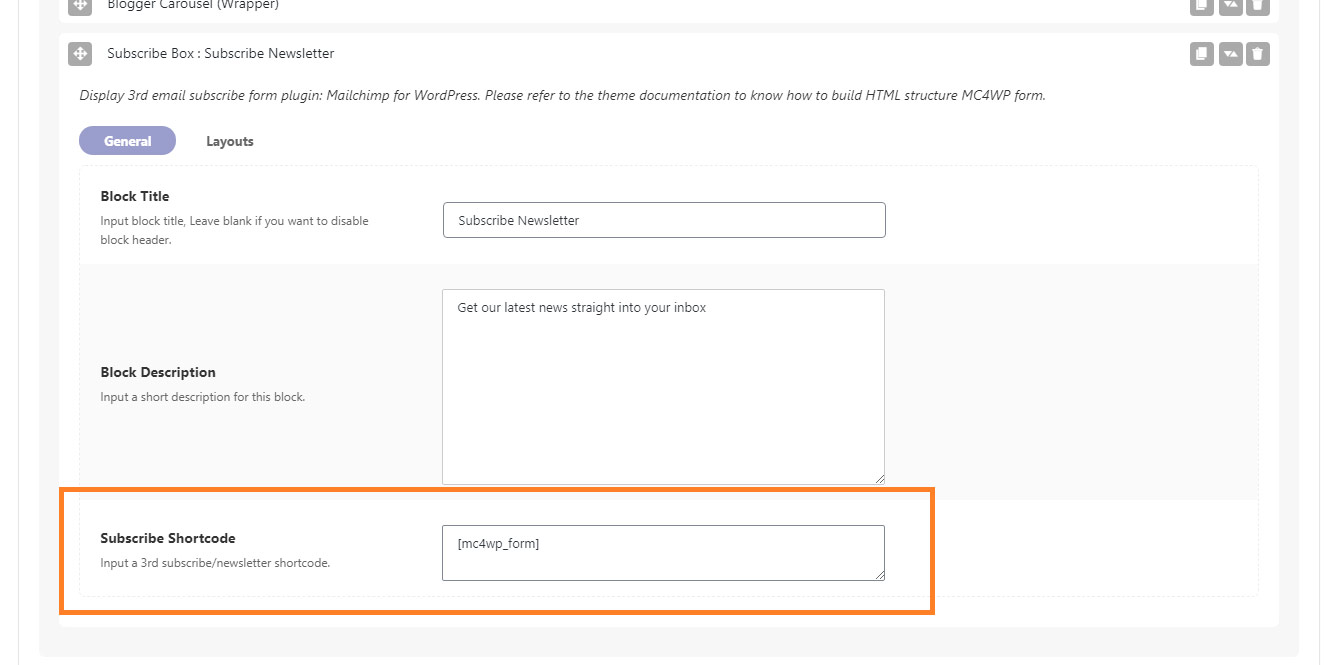
- Find the “Subscribe Box” block, then add it.
- input the shortcode you copied into the “Subscribe Shortcode” input field.
Adding the Form to a Sidebar
In order to add the form that you created to a sidebar. Follow the steps below:
- Navigate to Appearance > Widgets
- Find the widget “Mailchimp Sign-Up Form” at the left screen.
- Drag and drop it into the sidebar section you wish.