Pixwell is coded with responsive design methods in mind. That is why it has a lot of different logos for the desktop and mobile.
Uploading Your Logo
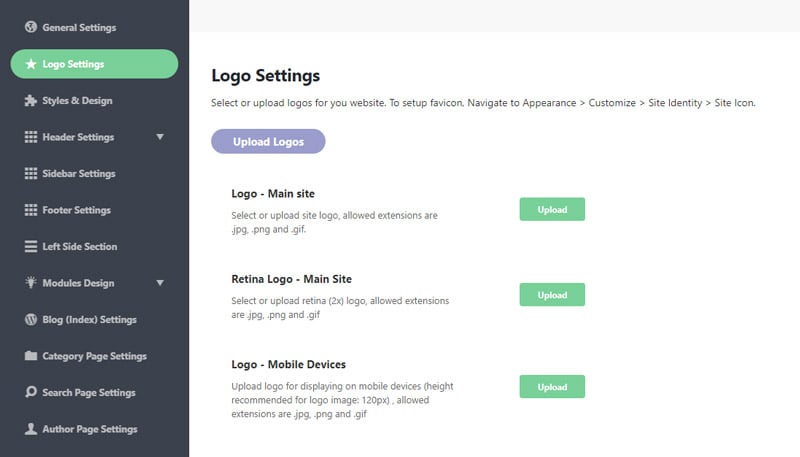
There have some places to upload your logos. Head over to Theme Options > Logo Settings

- Logo – Main Site: This logo will be used as the default logo, It will appear on desktop devices, the recommended logo height is 60px.
- Logo Retina – Main Site: 2x size of the logo, It will appear on retina devices, the recommended logo height is 120px.
- Other logo options are explained as its name.
Logo Text
The theme will use the logo text if you leave blank all logo image option.
To config logo text, Navigate to: Theme Options > Logo Settings > Logo Text Font
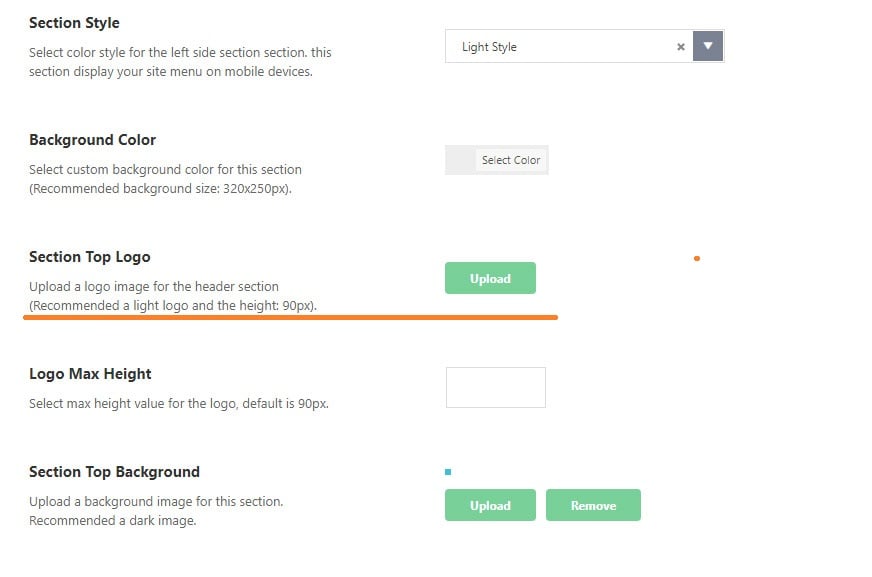
Left Side Section Logo
Pixwell supports a logo position at the top of the left side section. This is a hidden section to show the navigation on the mobile device.
To config this logo, Navigate to Theme Options > Left Side Section > Section Top Logo
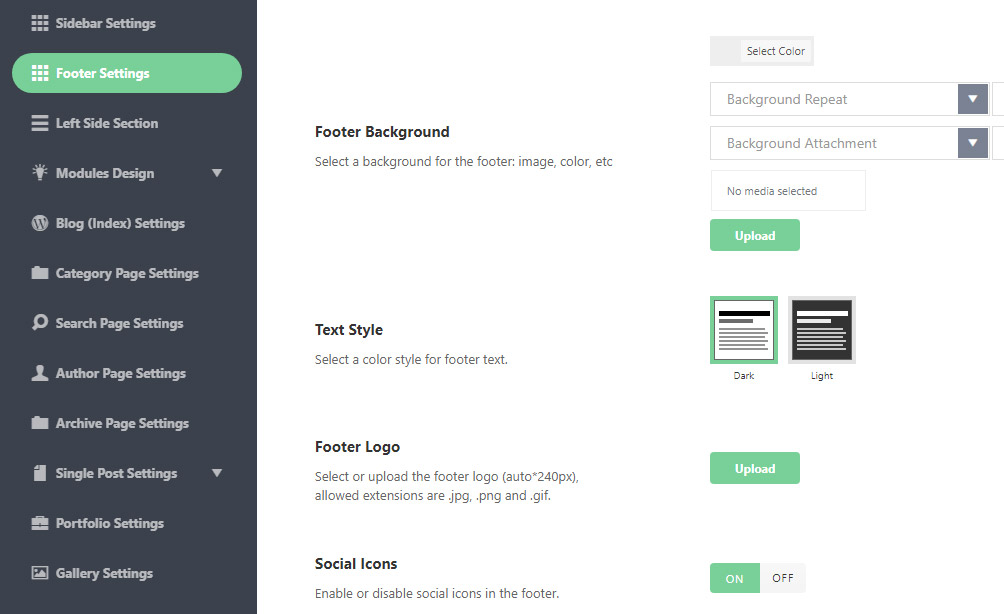
Footer Logo
To upload the footer logo. Navigate to Theme Options > Footer Settings > Footer Logo.
Favicon Upload
Since WordPress 4.3, you can add a favicon or site icon from the WordPress admin area. Follow the steps below:
- Navigate to Appearance > Customize.
- Click on the “Site Identity” tab.
- At “Site Icon“, click on the “select site icon” button and then upload the image you want to use.
Refer to How to add a favicon for more details.