Pixwell comes with the mega menu feature. with multiple columns or show the post listing of a category with ajax pagination.
- Category Mega Menu: show post listings belong the category is added.
- Columns Mega Menu: rich submenus that allow you to show many links at once.
Category Mega Menu
You can easily have a category mega menu on your main navigation by checking the checkbox on the first-level a category menu element.
- Create a Menu: Navigate to Appearance > Menus, then select existed menu or create a new menu.
- At the left column, select the “Categories” tab.
- Find and check on categories you want to enable this feature. then click on “Add to Menu” to add them to your menu.
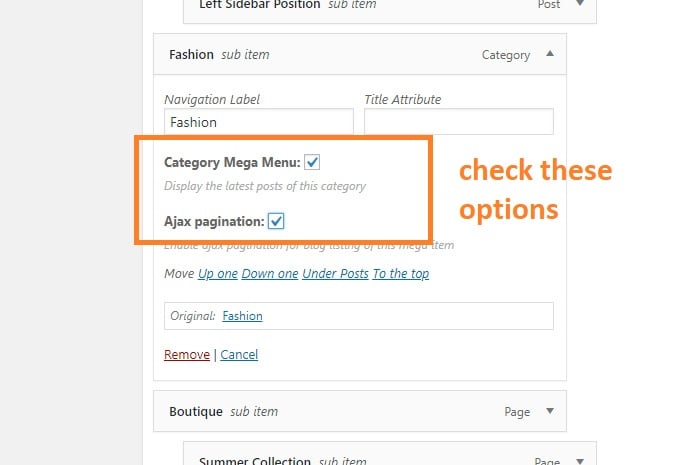
- Click on categories menu items to open configuration box you just added, and then check on “Category Mega Menu” checkbox.

- Click on “Save Menu” to save your changes
Column Mega Menu
Pixwell comes with columns mega menu allows you can display rich submenus, in case you have many submenu links. To get started, follow the steps below:
- Create a Menu: Navigate to Appearance > Menus, then select existed menu or create a new menu.
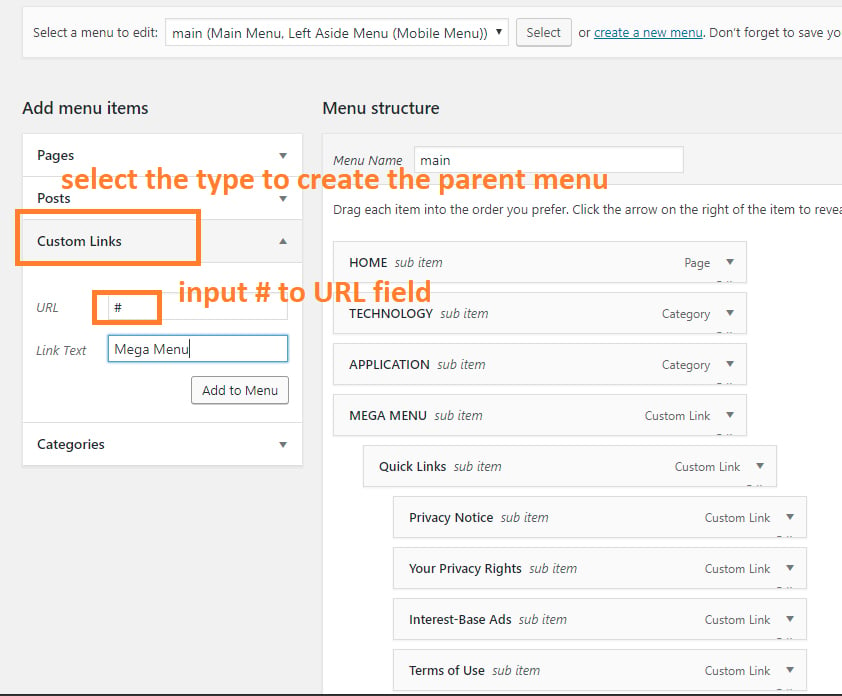
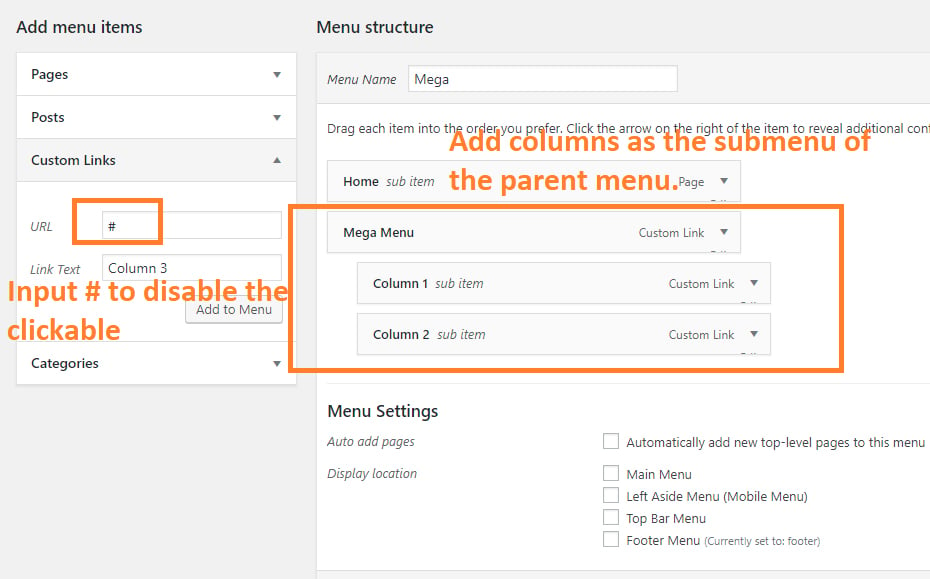
- Create a parent menu item with “Custom Links” type and input # to remove the click action.

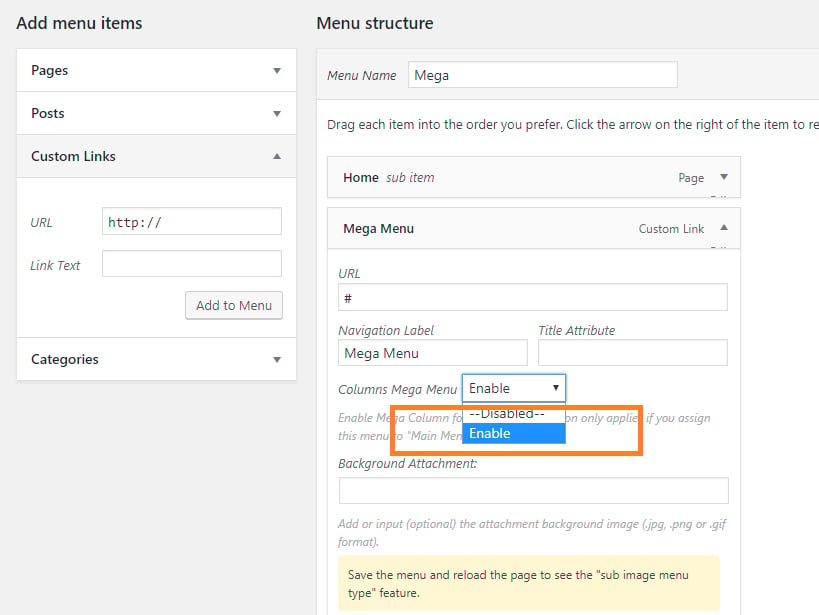
- Explain the menu item, select the “Enable” in Column Mega Settings options.

- Create columns by adding submenus. Each submenu corresponding to 1 column and the name of the submenu is the column title.

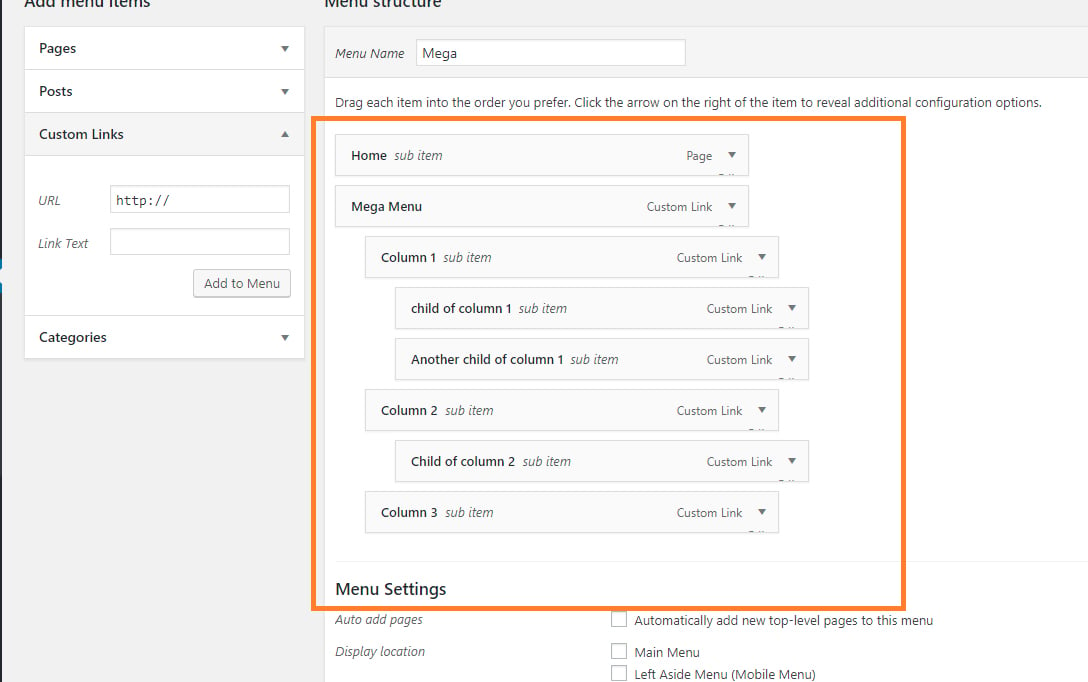
- Add Menu items: After created all columns, You can add any items you want as children of columns. It looks like as below.

- Click on “Save Menu” to create your menu.
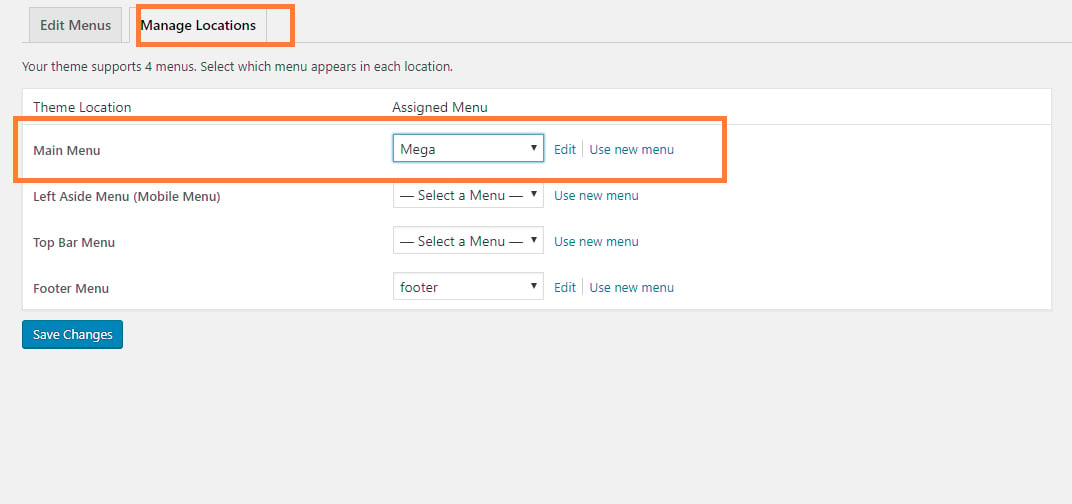
Megamenu only works if you assign it to the “Main Menu” Location in the “Manager Location” tab.
How to add an image with destination to the mega menu?
In case you would like to display a banner in the mega menu. Follow the steps below:
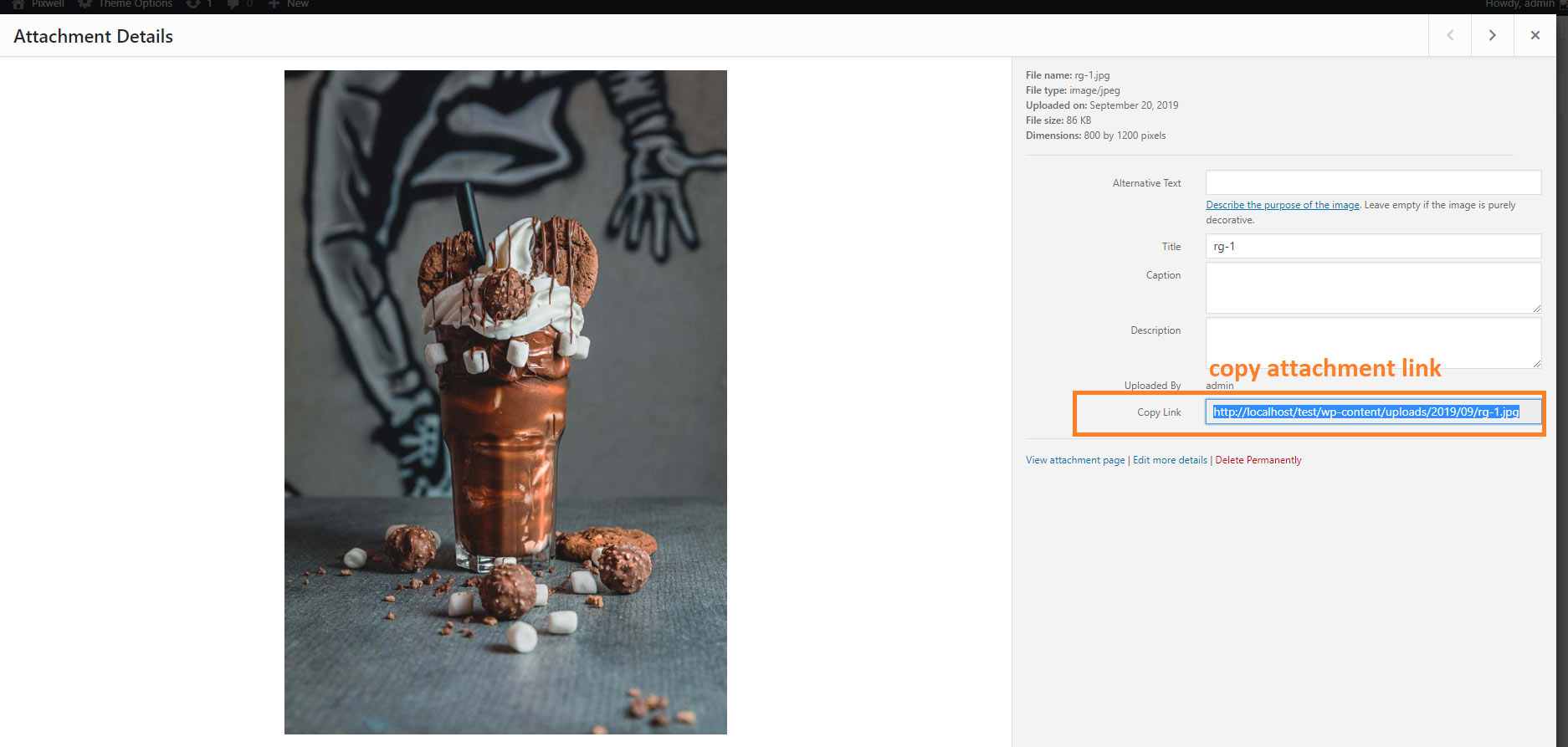
- Upload your image and then copy the attachment link URL.

- After creating the column mega menu. Use the “Custom Link” type and create a column menu without any child item.
- Click on “Save Menu” to make the menu page editor reload.
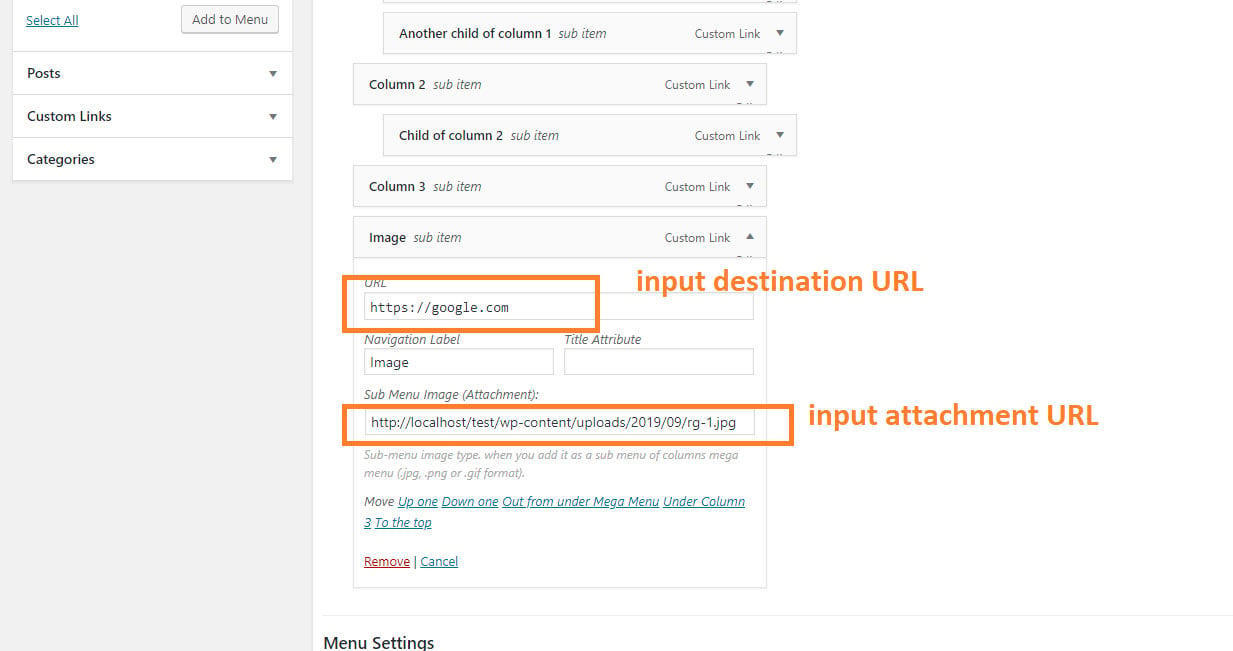
- the “Sub Menu Image” will appear after the page reloaded. Input the attachment link you just copied.

- Click on “Save Menu” to update your menu.