The theme supports the sticky sidebar feature for the whole website and per page created by Ruby Composer.
Global Sticky Sidebar Setting
This setting will apply to whole your website: single, archive, blog, and other default pages.
Sticky Sidebar for Ruby Composer
The theme supports individual sticky sidebar option for the Content with Sidebar sections in pages built with Ruby Composer.
To getting started, follow the steps below:
- Navigate to Pages > All Pages, then click on the edit link the page you would like to edit.
- Open the Content with Sidebar sections you want to enable sticky sidebar.
- Select the “Sidebar Settings” tab under the block panel.
- Select the “Sticky Sidebar” under the Sticky option.

Refer to How to Build your Homepage? for further information.
Sticky Sidebar for Elementor
The page HTML structure is totally created by this plugin, so If you would like to enable the sticky sidebar feature for a section, you need to add a few classnames.
To getting started, Follow the steps below:
- Navigate to the Live Elementor editor panel.
- Navigate to the section you want to edit.
- Click on the Content area to open the panel.
- Select the Advanced tab.
- Input rbc-content into the CSS Classes input field.

Next steps:
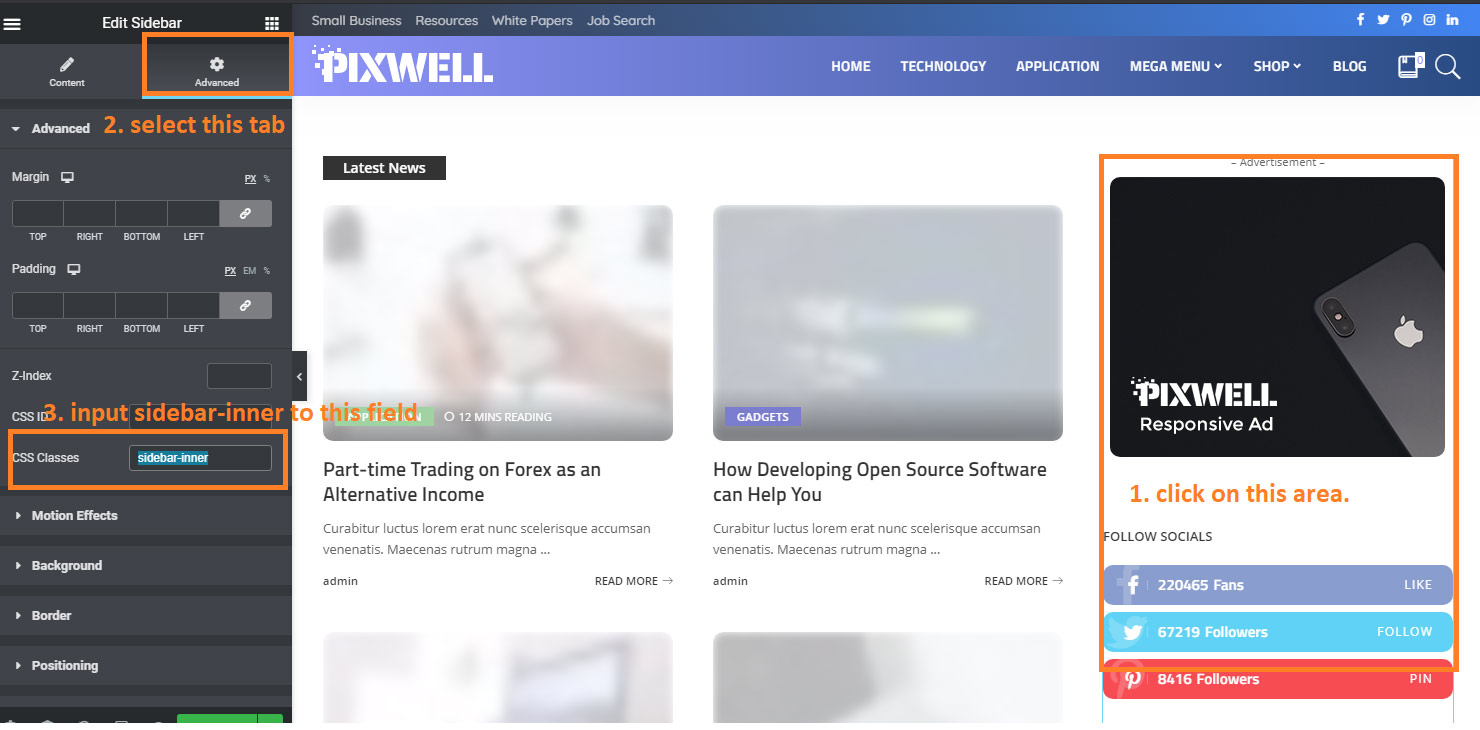
- Click on the sidebar section to navigate to Edit Sidebar Panel.
- Select the Advanced tab.
- Input sidebar-inner into the CSS Classes input field.

Next steps:
- Click on the Sidebar Column edit button.
- Select the Advanced tab.
- Input sidebar-sticky into the CSS Classes input field.

Save your changes and check the result.

