The typography options provide a set of options to change the font settings for your website.
The theme supports Google fonts, Which means your site pages will load font files from the Google servers for better page loading speed.
To get started, navigate to Theme Options > Typography

Each font choice in the typography tab provides the following options
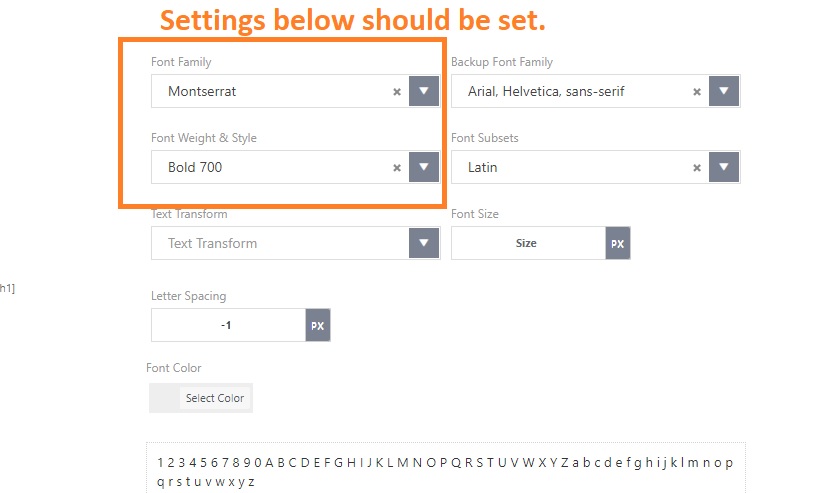
- Font family
- Font style and weight
- Font size
- Text transform
- Letter spacing
- Font color
- Mobile and table font size

Google Fonts Subset
This option is useful when you’re using language with non-latin characters. Pay attention to this option if you have issues when rendering the text on the website.
Options Panel
- Main Site Body: this option in this panel will apply the whole content on your website.
- Post Title – H tags: will apply to the heading tags: h1, h2, h3, h4, h5, h6 and and [ CSS class name: .h1, .h2, .h3, .h4, .h5, .h6].
- Entry Category: this option will apply to the entry category (category icon) in the post listing.
- Entry Meta: will apply for the post entry meta.
- Entry Excerpt: will apply for the excerpt in the post listing.
- Read More Button: will apply font values for the read more button.
- Inputs & Button: will apply font values for the input, text area, and button.
- Breadcrumb: will apply font values for the breadcrumb bar.
- Single Post: will apply font values for Single Headline (Single Post Title) and Single Tagline (Single Sub Title).
- Header Menus: will apply font values for menus on the website header.
- Block Heading: will apply font values for the block heading.
- Archive & Menu Widgets: will apply font values for the default widgets, apply to the archive, category widgets…

Elementor Block Typography
You can edit the typography for an individual block via Elementor block settings panel. Please navigate to the live editor, select the element you want to edit, and choose the font you want. Refer to the image below.

Optmize Font Settings
There are several tips for you to optimize the font:
- Use the same fonts for the same elements.
- You should set all font settings for all typography in the theme options panel.
- Use a backup font family to have a fallback to the system font.
- After completing the setup, you can disable theme default fonts by navigate to Performance > disable default fonts
