The theme includes support for the Grid Products block in Elementor, which allows you to manage responsive grid columns through options without requiring additional column parameters.
To add the shop shortcode, Input as below:
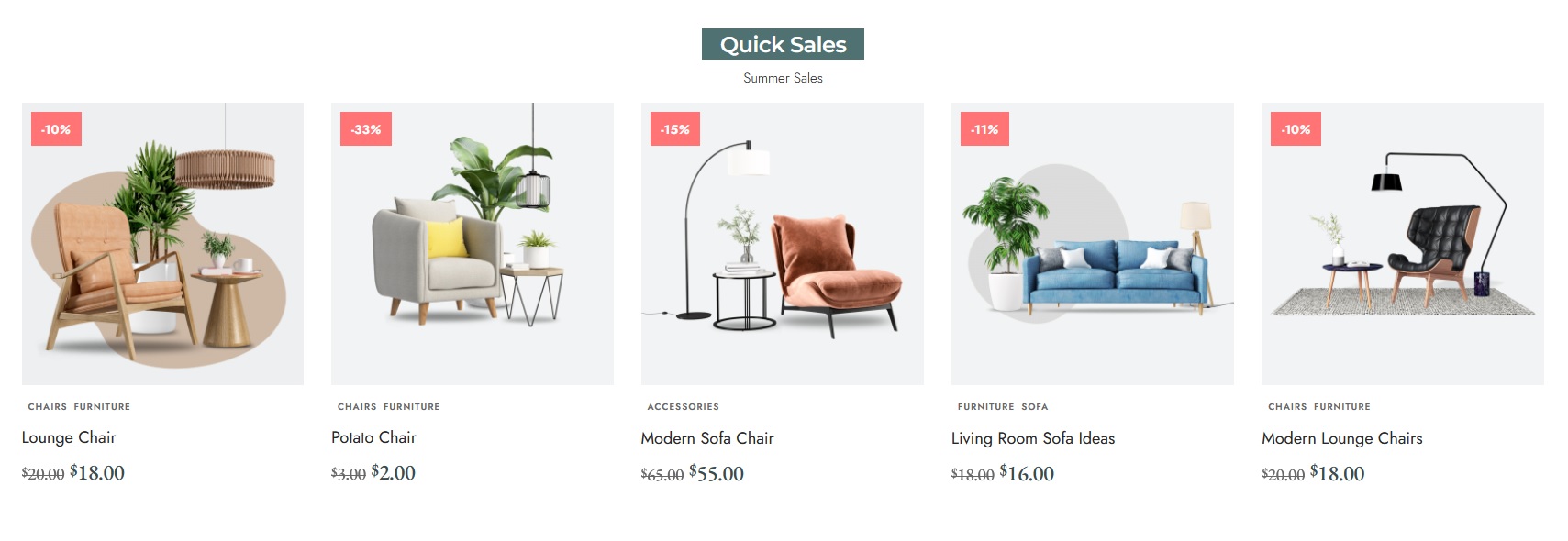
[products limit="5" orderby="popularity"]
To create your own shortcodes, refer to the original documentation below:
https://docs.woocommerce.com/document/woocommerce-shortcodes/
How to add this shortcode to Hompage
To add this shortcode to your homepage, follow these steps:
- Navigate to Pages > All Pages.
- Select a page you would like to edit or add a new page, and click on the “Edit with Elementor” link.
- The website will redirect to another URL and the panel will appear on the page. Then you can search “Grid Products” blocks in the Elementor.

- After you search “Grid Products”, you can drag and drop blocks inside.
- Paste your shortcode.

- Click on the “Update”
Responsive Columns
- In the Live builder editor, select the block you would like to edit.
- Select the Layout tab.

- Then select Columns for each device: desktop, tablet, and mobile
- Select a column gap for the layout. Select custom and the input values if you would like to set different values for each type of device.
Responsive Layout
- In the Live builder editor, select the block you would like to edit.
- Select the Layout tab > Mobile Responsive > Mobile Layout.

- Then select layout on the mobile device
Tablet/Mobile Horizontal Scroll
- In the Live builder editor, select the block you would like to edit.
- Select the Layout tab > Tablet/Mobile Horizontal Scroll > Horizontal Scroll.

- Then select “enable” on the tablet/mobile device.
Add Offset
Add an “offset” parameter for the product’s shortcode. The default WooCommerce shortcodes do not support this parameter

