Foxiz theme provides you with header blocks in the Ruby Template that allow you to customize your template layout more easily for your website.

To get started, follow the steps below:
- Create your template and copy the shortcode of the template, please navigate to Dashboard > Ruby Templates. To create a template, you can refer to this documentation: Ruby Templates

- In the Elementor control panel, scroll down to the “Foxiz Header” section.

- After scrolling down to the “Foxiz Header” section, you can drag and drop blocks inside.
- You can rearrange the placement of those blocks to create your own custom header layout.

To add a template, follow the steps below:
-
For the general header:
- Copy the shortcode of the template, please navigate to Dashboard > Ruby Templates.

- Navigate to Foxiz Admin > Theme Options > Header > General > Header Style, then select “Use Ruby Template” > Header Template Shortcode

- Input the shortcode into the Header Template Shortcode option

-
For the blog index header:
- Copy the shortcode of the template, please navigate to Dashboard > Ruby Templates.

- Navigate to Foxiz Admin > Theme Options > Blog & Archive > Blog Index > Site Header > Header Template Shortcode
- Input the shortcode into the Header Template Shortcode option

-
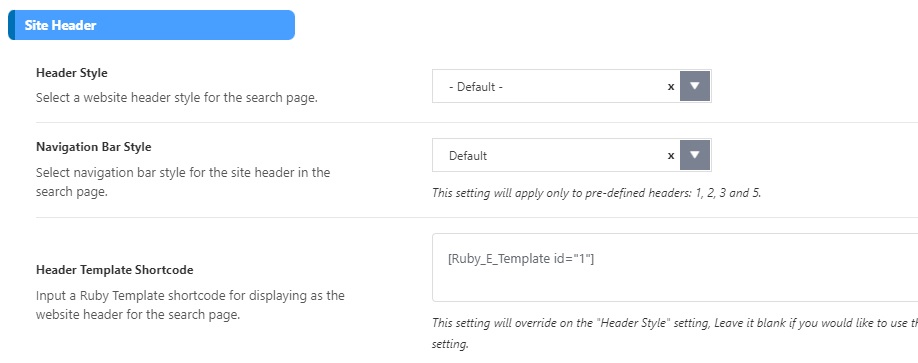
For the search header:
- Copy the shortcode of the template, please navigate to Dashboard > Ruby Templates.

- Navigate to Foxiz Admin > Theme Options > Blog & Archive > Search > Site Header > Header Template Shortcode
- Input the shortcode into the Header Template Shortcode option

-
For the standard post header:
- Copy the shortcode of the template, please navigate to Dashboard > Ruby Templates.

- Navigate to Foxiz Admin > Theme Options > Single Post > Site Header > Template Shortcode
- Input the shortcode into the Template Shortcode option

-
For the video post header:
- Copy the shortcode of the template, please navigate to Dashboard > Ruby Templates.

- Navigate to Foxiz Admin > Theme Options > Single Post > Site Header for Video > Template Shortcode
- Input the shortcode into the Template Shortcode option

-
For the audio post header:
- Copy the shortcode of the template, please navigate to Dashboard > Ruby Templates.

- Navigate to Foxiz Admin > Theme Options > Single Post > Site Header for Audio > Template Shortcode
- Input the shortcode into the Template Shortcode option

-
For the gallery post header:
- Copy the shortcode of the template, please navigate to Dashboard > Ruby Templates.

- Navigate to Foxiz Admin > Theme Options > Single Post > Site Header for Gallery > Template Shortcode
- Input the shortcode into the Template Shortcode option

-
For each individual post:
- Copy the shortcode of the template, please navigate to Dashboard > Ruby Templates.

- The select post you would like to edit, then click on the edit link > Single Post Settings > Site Header > Template Shortcode
- Input the shortcode into the Template Shortcode option

Structuring Mobile Header Layout Using Ruby Template
