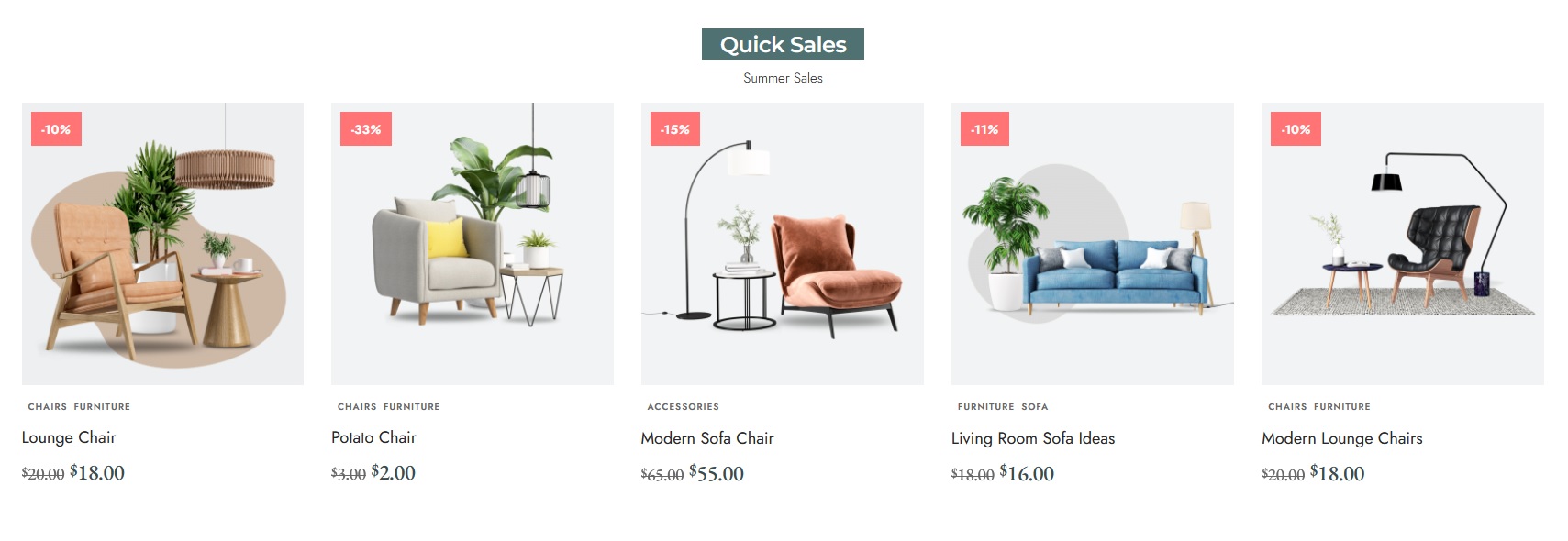
In case you would like to emebed a product list. You can use Woocommerce Shortcodes and add it anywhere you wish.
To add the shop shortcode, Input as below:
[products limit="4" columns="4" orderby="popularity" class="tablet-columns-2 mobile-columns-2" on_sale="true" ]
To create your own shortcodes, refer the original documentation below:
https://docs.woocommerce.com/document/woocommerce-shortcodes/
How to add this shortcode to Hompage
Shortcodes is very flexible, that allows you to add anywhere on your website.
To add the categories list to Your Homepage (Elementor). Follow the steps below:
- Navigate to Pages > All Pages.
- Select a page you would like to edit or add new page, click on the “Edit with Elementor” link.
- The website will redirect to another URL and the panel will appear on the page. Then you can search “shortcode” blocks in the Elementor.

- After you search “shortcode”, you can drag and drop blocks inside.
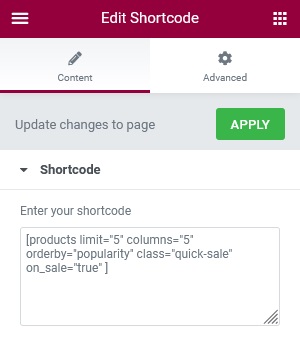
- Paste your shortcode.

- Click on the “Update”
Responsive Columns
Foxiz supports custom class name for you to control products columns on tablet and mobile devices. To getting started, please follow the step below:
Add class attribute to your product shortcode. for example: [products limit=”4″ columns=”4″ class=”tablet-columns-2 mobile-columns-2“]
To control columns on tablet: you can use this class name: tablet-columns-2
2 is the columns, The theme supports: 1,2,3,4,5,6. for example, if you would like to have 3 columns on tablet: tabet-columns-3
To control columns on mobile: you can use this class name: mobile-columns-2
[2 is the columns, The theme only supports 1 and 2 columns on mobile]
